티스토리 뷰
안녕하세요! 오랫만의 개발 포스팅 이에요!(요즘은 알고리즘 문제를 주로 풀고있어요..) 오늘은 TextField를 사용하면서 알게 된 나름 꿀팁을 포스팅 해볼까 합니다! TextField는 자주 사용하는 ui이기 때문에 저도 정리해뒀다가 좋은것 생각나면 하나하나 추가해볼려구요!
꿀팁 조언해주셔도 되요..(댓글로.. 미리 감사합니당)
그럼 시작하겠습니당 ㅇ_ㅇ
1. 아무대나 탭 하여 키보드 내리기
사용하는 사람 입장에서 이 기능 없으면 엄청 답답하거든요... =_= 꼭 넣어줘야 해요.
text를 입력할 수 있는 란에 포커싱 되어 있는 상태에서 키보드를 내리는 코드에요.
self.view.endEditing(true) // 입력 끝났어요..view에 포한된 textField의 first responder 상태를 설정해주는 메소드라네요
근데 우리는 아무대나 tap 했을 때 키보드가 내려가고 싶은거죠??
그럼 터치 이벤트가 발생할 시 위 메소드를 실행시켜주면 되용 ㅇ_ㅇ

![]()
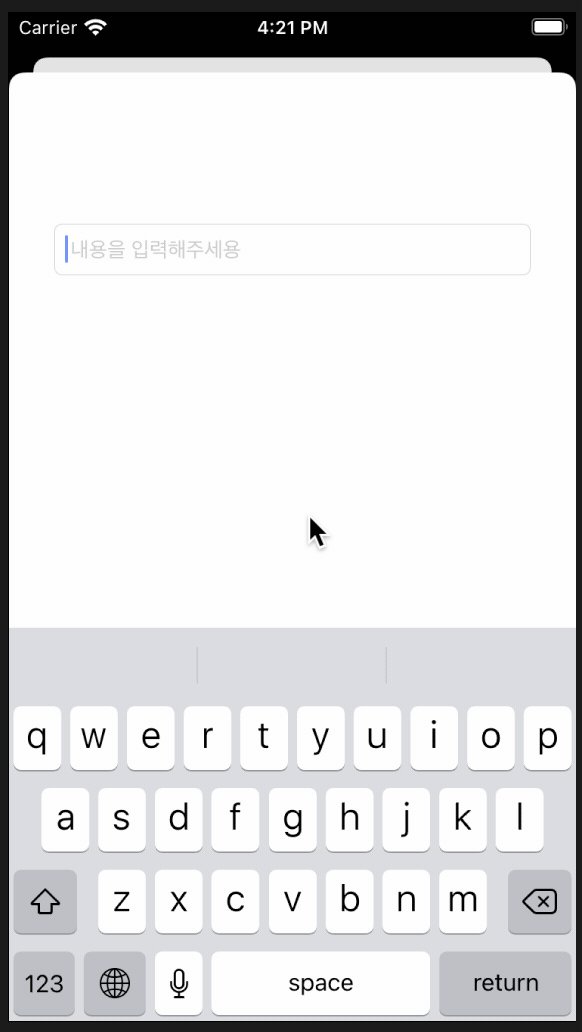
2. 해당 뷰가 켜질 때 textField로 포커싱 하기
예를 들어서.. 뷰1에서 텍스트를 추가하는 뷰2로 이동할 때 바로 텍스트 입력하는 부분에 포커싱 되면 사용자 입장에서 편하겠죠??
특정 textFiled UI에 포커싱 되는 코드는
self.textField.becomeFirstResponder()요렇게 해주면 포커싱이 되요.
저희는 지금 뷰가 켜질 때 이동이 되길 원하는 것이기 때문에, viewWillAppear 에 작성해줄게용.

![]()
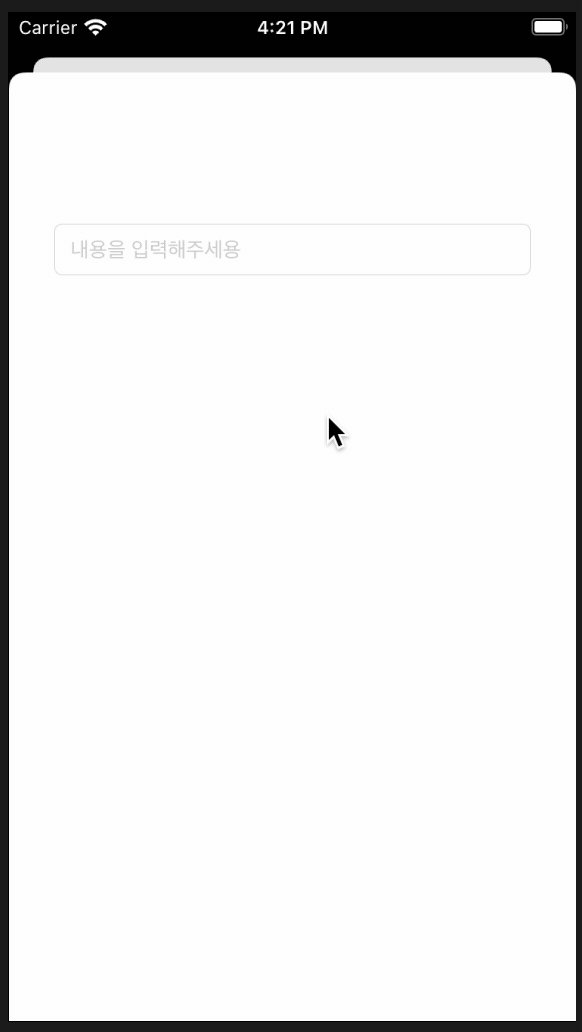
키보드 가림 방지
예를 들어서 이런 뷰가 있다고 하면..

키보드가 올라갈 땐 다음 버튼을 가리겠죠..?

ㅠ _ㅜ..
몇가지 방법이 있는데..
- rootView의 frame 위치값 자체를 키보드 높이만큼 올려버린다..
- 키보드 높이만큼 아래 버튼의 제약사항을 변경해준다..
- 다른방법이 있을지도..
저는 1번이랑 2번을 해봤었는데, 1번은 가끔 이벤트가 순간적으로 발생하면 rootView 위치가 위로 올라가 버리는 경우가 있었어요 =_= ㅋㅋ 물론 수정할 순 있겠지만..
제가 오늘 소개해 드릴 방법은 RxKeyboard를 사용한 2번째 방법이에용
우선 cocoaPod을 통해 RxKeyboard와 rxSwift를 설치해 줍시당
pod 'RxKeyboard'
pod 'RxSwift', '~> 5'
pod 'RxCocoa', '~> 5'
RxKeyboard를 사용하면 키보드의 높이를 동적으로 구할 수 있어요.
키보드의 높이는 꼭 RxKeyboard를 사용 안하더라도 구할 순 있지만 부드럽게 사용하기 위해 동적높이를 구할 수 있는 RxKeyboard를 사용할게용
- 준비물 1. 가장 아래 ui의 bottom부분 제약사항을 담아둘?? bottom NSLayoutConstraint 변수
- 준비물 2. RxKeyboard 사용
우선 bottom부분을 담아둘 제약사항 변수를 추가해 줄게요.
var buttonBottomConstraint: NSLayoutConstraint?그리고 이 제약사항을 마지막 버튼의 바텀과 view의 bottom을 연결해줍시다
buttonBottomConstraint = bottomButton.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -20) // 바텀과의 높이만큼 작성해주시면 되용
buttonBottomConstraint?.isActive = true가장 아래 ui의 bottom 부분은 따로 제약사항을 추가해주면 안되요!(추가하면 중복추가로 에러가 날꺼에요..)
그리고 RxKeyboard를 사용해줍시당
Rxkeyboard를 사용하면 키보드 높이값을 동적으로 구할 수 있어요
그럼 요렇게 키보드가 올라올 때

![]()
이것 말고도 개발하면 새로운 꿀팁을 알게된다면 (textField 글자수 제한이라던지..) 포스팅을 추가해볼까 해요.
그럼 이 포스팅이 도움이 됬길 바라며..
![]()
그럼 이만..
추가로 혹시 iOS 앱 개발이 아직 미숙하다고 느끼시거나 이 강의를 안들어 보신 분은 edWith - 부스트코스 iOS 강의를 꼭 들어보시는걸 추천드려요. 카카오톡 오픈톡방에 iOS 부스트코스 오픈톡방도 있으니 한번쯤 들어오셔서 swift 질문도 하고 정보도 공유하면 좋을 것 같아요.
'개발 블로그 > iOS' 카테고리의 다른 글
| [Swift] 태그 리스트 만들기 (UICollectionView) (5) | 2020.11.26 |
|---|---|
| [Swift] 프로그래머스 - 점프와 순간이동 (0) | 2020.10.22 |
| ReactorKit + RxDataSource 깔끔하게 사용하기 (0) | 2020.09.21 |
| rxSwift 사용해서 여러개의 커스텀 cell 사용하기 (0) | 2020.09.09 |
| BaseViewController를 사용해봅시당 (0) | 2020.08.31 |
- Total
- Today
- Yesterday
- 카카오 블라인드 2018
- 괄호연산
- 백준 신입사원
- 자기PR
- 백준 1946
- TransitionStyle
- BaseTableViewController
- RxSwift
- 카카오 블라인드2018
- Widget
- Level 3
- Swift
- 프로그래머스 오픈채팅방
- presentStyle
- VIPER 패턴
- RxDataSource
- 1차 뉴스 클러스터링
- 아키택처
- 프로그래머스 캐시
- UIModalPresentationStyle
- today extension
- BaseViewController
- 위젯
- 프로그래머스 추석트래픽
- Github Search
- ios
- ReactorKit
- Stack
- 알고리즘
- 카카오블라인드2018
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
